Step 1
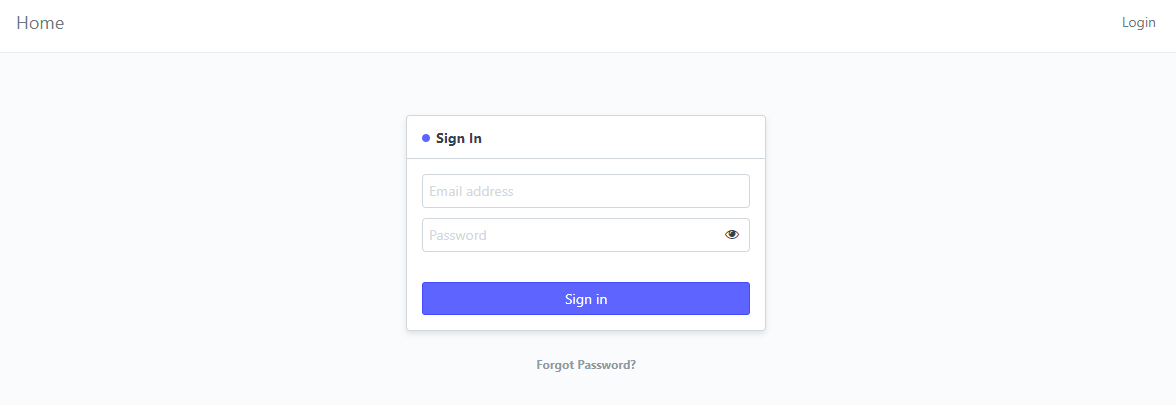
Login to your portal.
Use the accounts that can edit School WC Setup.

Step 2
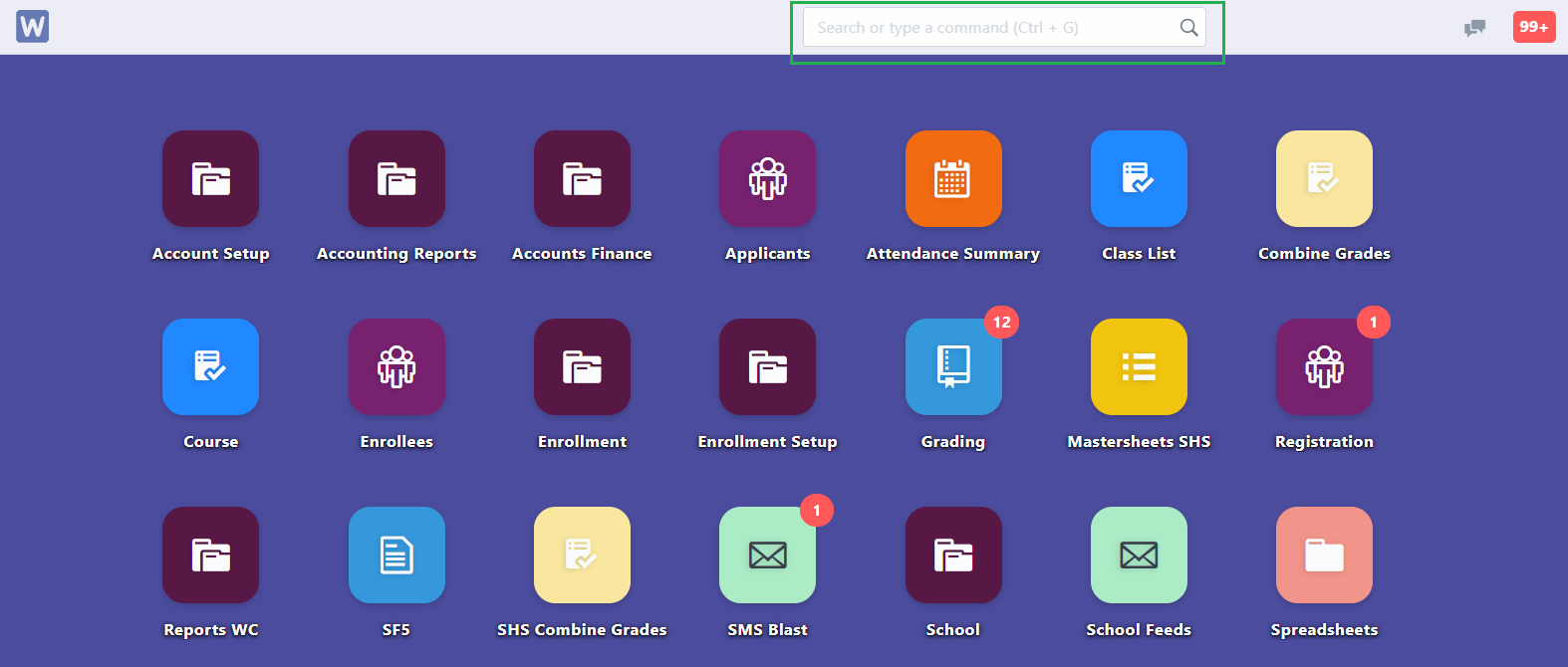
Once you are successfully logged in, you will be redirected to your portal's desk.
Search "Sectioning WC".

or click the Enrollment Setup icon and select Create Schedules


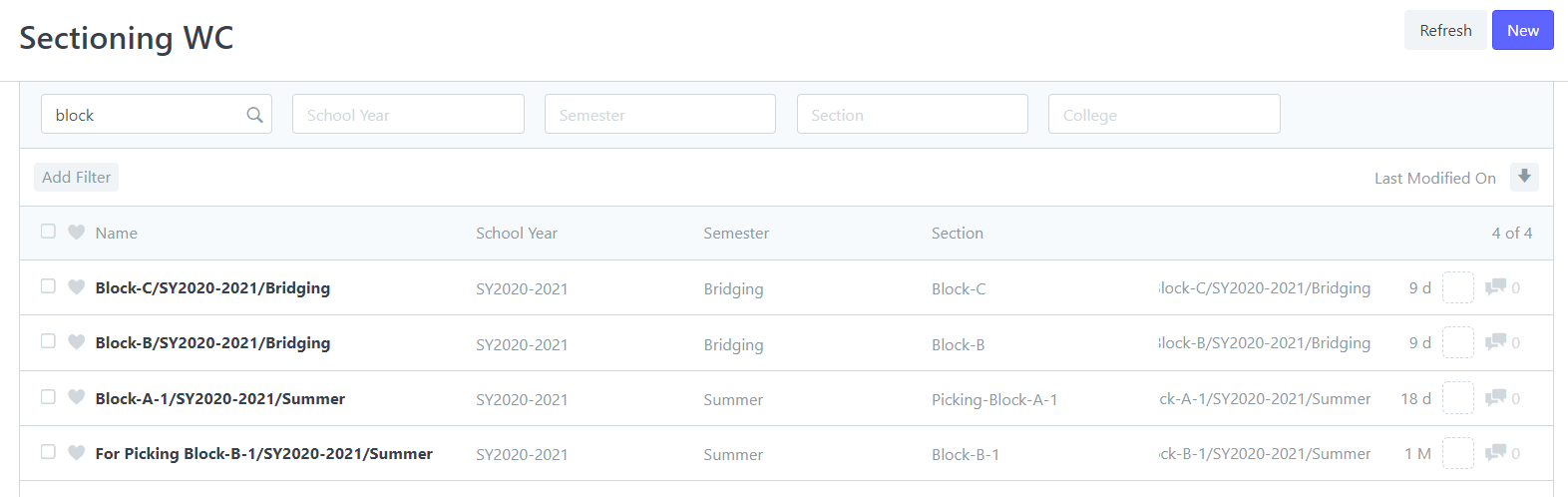
The Sectioning WC page will be displayed.

Step 3
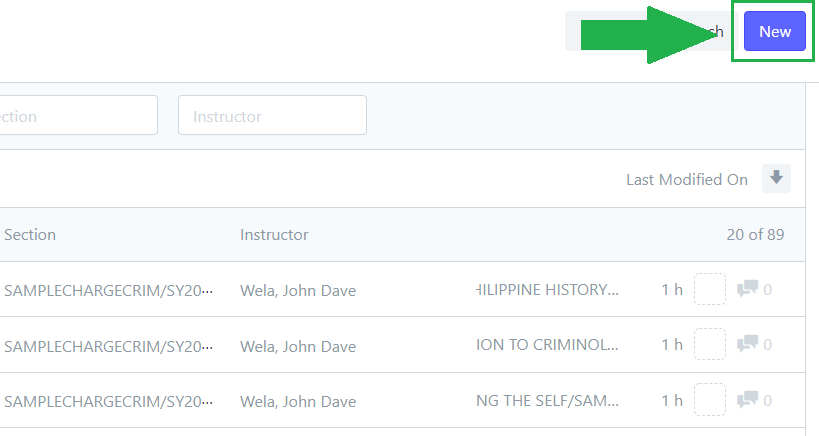
Click New to Create a new section/block.

Step 4
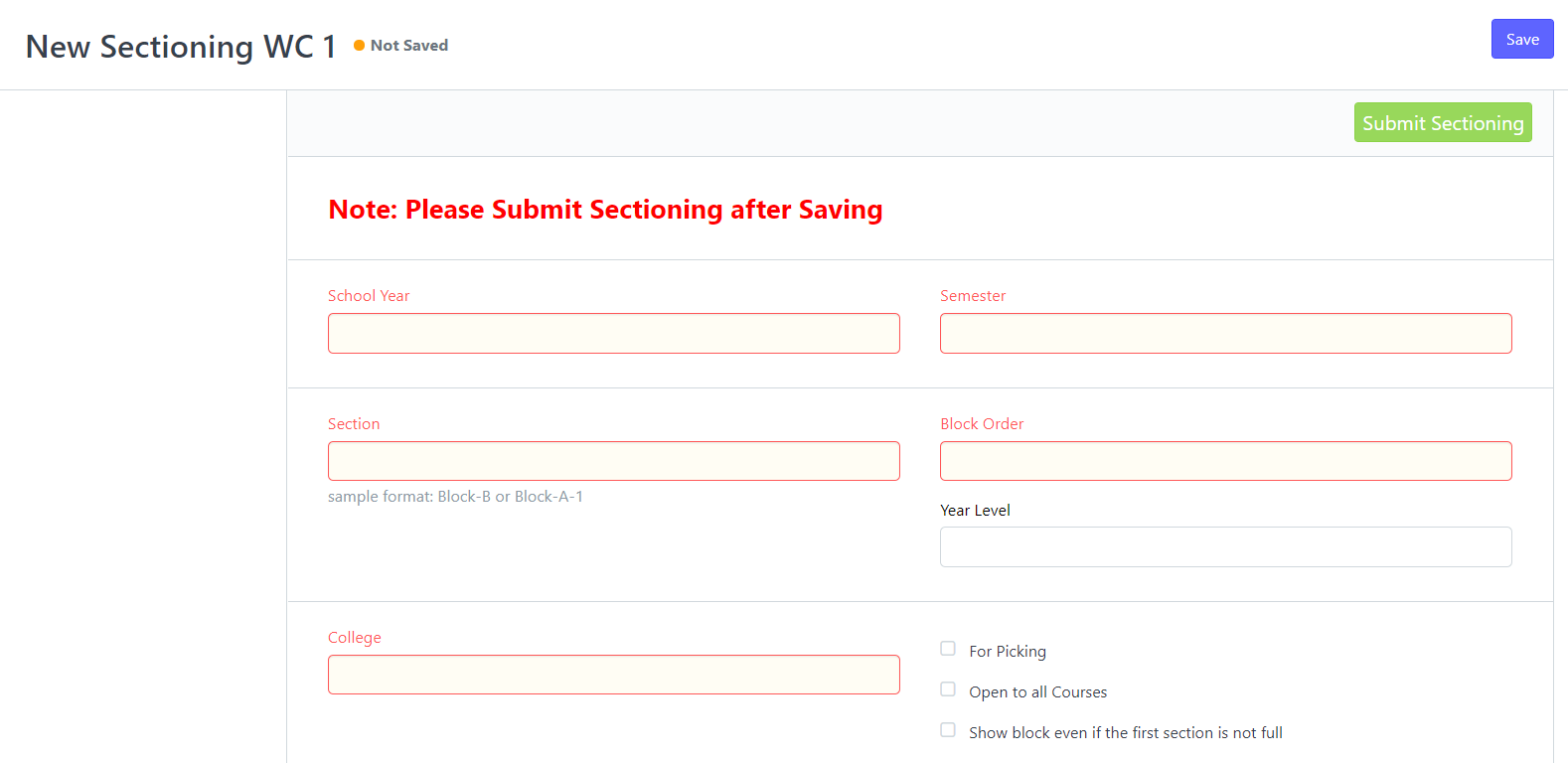
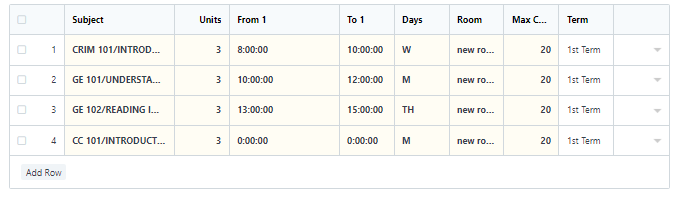
Enter the details of the section and add the subjects on the Subject table.


Step 5
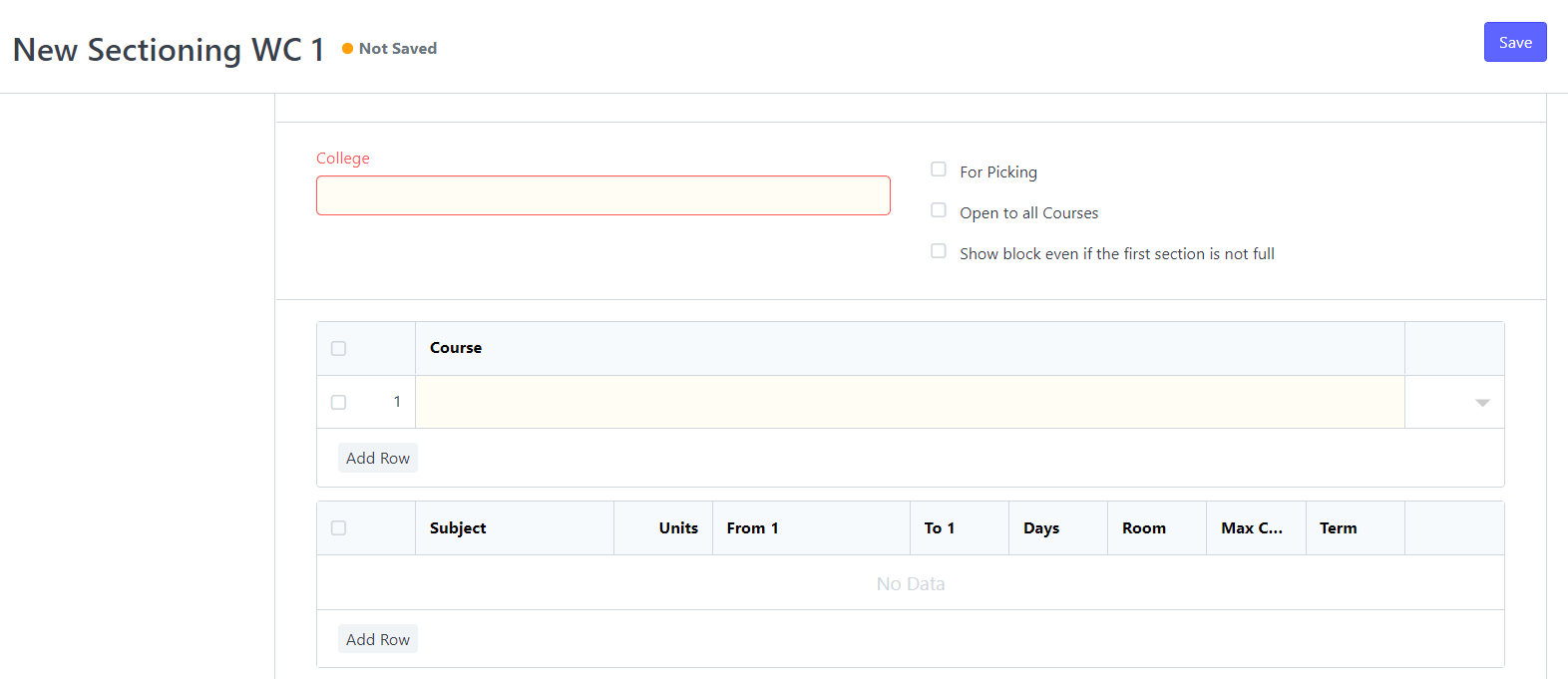
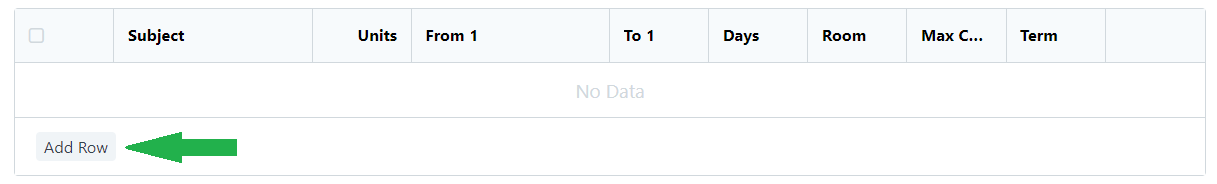
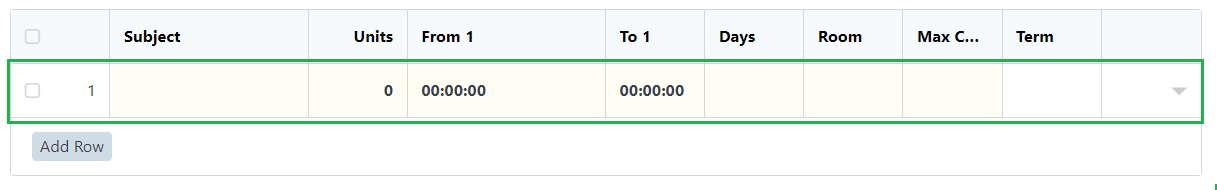
To add the Subjects, click Add Row to add a row and enter the details of the subject.


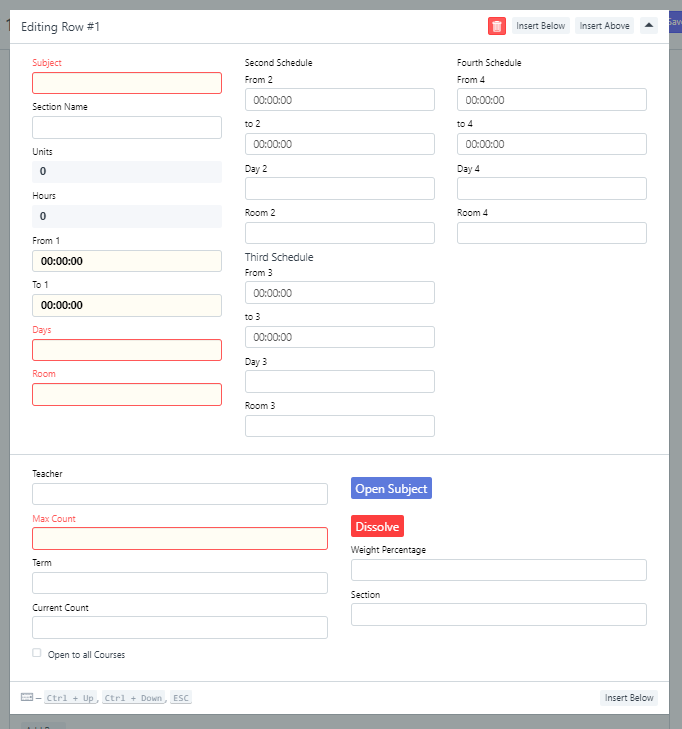
You can also click the arrow pointing down on each row to open all fields you can enter a detail.


Step 6
After adding all the subjects, click Save and Submit Sectioning.

These are all the steps in creating a section/block.